How to make lots of money online free everyone wants to make money i will show you how
Tuesday, January 4, 2022
Friday, November 19, 2021
3 Ways to Make Any Website Load Faster—Without Hiring a Developer
3 Ways to Make Any Website Load Faster—Without Hiring a Developer
If you’ve ever tried to make your website load faster, you know what a nightmare it can be. It’s like this:
You know website speed plays a huge role in the success of your business. Studies show that each one-second delay in page load time can reduce customer satisfaction by 10% and conversions by up to 20%.
Still, there’s only so much you can do on your own before you decide you need to hire an expensive developer to help out.
The good news is, you don’t have to! There are a number of simple things you can do to make your website load faster—without having to spend a fortune on a developer.
In this post, we’re going to share with you three simple things you can do right now to make your website load faster.
1. Reduce Your Image Sizes
The rule of thumb is to use an image no larger than 100kb. It’s also essential to reduce their file sizes. There are many online tools that will compress images without compromising too much of their quality.
2. Remove Unnecessary Plugins
Plugins are great for adding new functionality to your website. However, some plugins can slow down your website dramatically. A site speed test can help you identify plugins that are slowing down your website, so you can determine whether it’s worth keeping them on your site or not.
3. Prioritize Scripts
Scripts are the code that makes your website work. They need to be downloaded in order for your site to load properly. If scripts aren’t prioritized correctly, they will slow down the rest of your website from loading properly.
3 Ways to Make Any Website Load Faster—Without Hiring a Developer
Put your website on a diet. The case study, “How Sprout Social Lost 105ms by Lazy-loading their JavaScript” by Addy Osmani, shows how by lazy-loading their JavaScript Sprout Social was able to cut it’s page load time in half. At the same time, users’ page abandonment rate was reduced by 12% and their bounce rate dropped 8%.
https://compressjpeg.com/
Friday, February 9, 2018
MyThemeshop Review 2018: The SUPER Fast WordPress Themes
MyThemeshop Review 2018: The SUPER Fast WordPress Themes
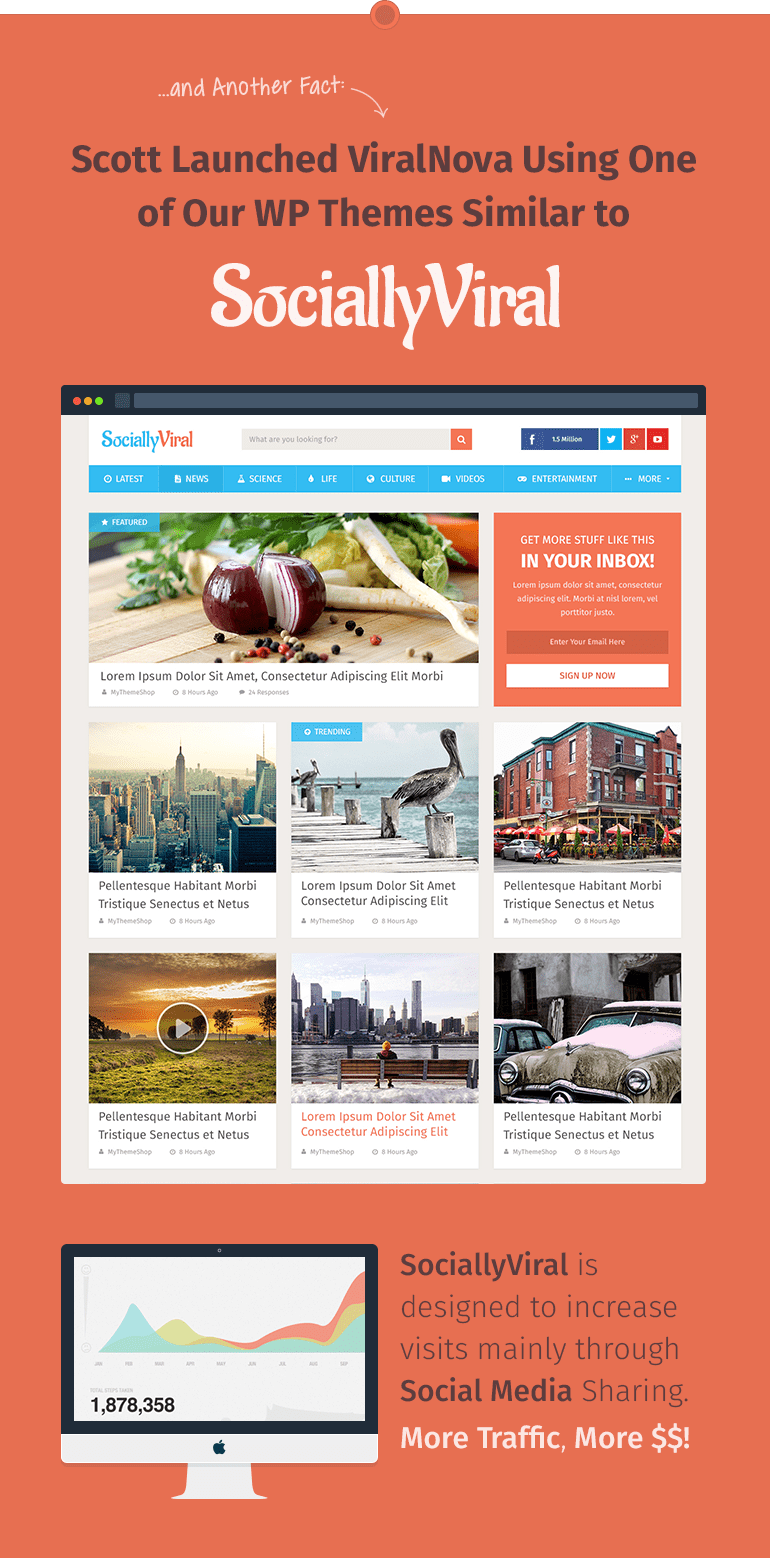
Mythemeshop Themes Review 2018: Stunning Themes For Just $47!

- Over 404267 people are already using their themes (see how popular it is when it comes to premium WordPress themes!)
- For $47, you can get 100% access to using 151 stunning themes (all are designed by industry top designers and they look really gorgeous)
- Stunning design, great features and experienced customer support team to help you when your in mess with your blog design!
SociallyViral











Tuesday, January 9, 2018
What is Postmates
Get anything
delivered in minutes. Postmates

Thursday, December 7, 2017
My thoughts On InfoLinks
 IInfolinks
is not a scam website, and they pay within the stated payout time. They
offer various payment options such as PayPal,
IInfolinks
is not a scam website, and they pay within the stated payout time. They
offer various payment options such as PayPal, Friday, October 20, 2017
Make Money with Affiliate Marketing while you sleep
Make Money with Affiliate Marketing while you sleep
What is affiliate marketing, exactly?
Who can make money with affiliate marketing?
Social media
Other social sites
HubPages
YouTube
Affiliate marketing programs
Amazon associates
Affiliate marketing best practices
Its a lot of work but dont give up you can do it
Sunday, September 24, 2017
Four Apps you can make money from
Make money from Apps

( Here is the links to these amazing apps )
EasyShift : pays you cash to shop, eat, and explore in your city! Seriously.
Checkpoints : NEW! Get rebates for shopping on top apps!
Field Agent! : Make money with your iPhone completing small jobs with
We’ve made it our mission to pay people real money through their iPhone for doing work. We’ve paid over $6 Million
Ebates : Ebates is an American cashback website
Thursday, August 3, 2017
7 Super-Useful Chrome Extensions
Here are 7 super-useful Chrome extensions I can’t live without, and also, here’s 6 Great Firefox Extensions for Designers,
in case you work in Firefox too (if you’re a web developer you probably cross-test in all browsers!).
1. Page Ruler
Page Ruler is a useful Chrome extension for finding out the positioning and/or size of any element in the browser — it’s quicker than using the Chrome code inspector, or worse, awkwardly traipsing through CSS files. To start, use the crosshairs to draw a selection around the element in question. The bar at the top of the browser will tell you the length and width of that element, as well how far it is from the each edges of the screen (as if it had been applied fixed/absolute positioning).Tip: use the arrow keys to fine-tune your selection for maximum accuracy.

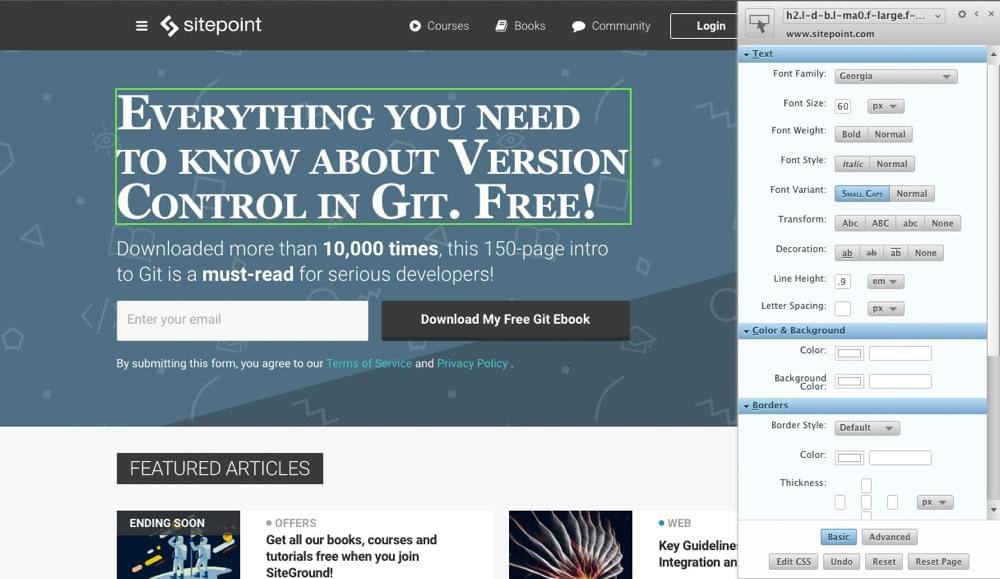
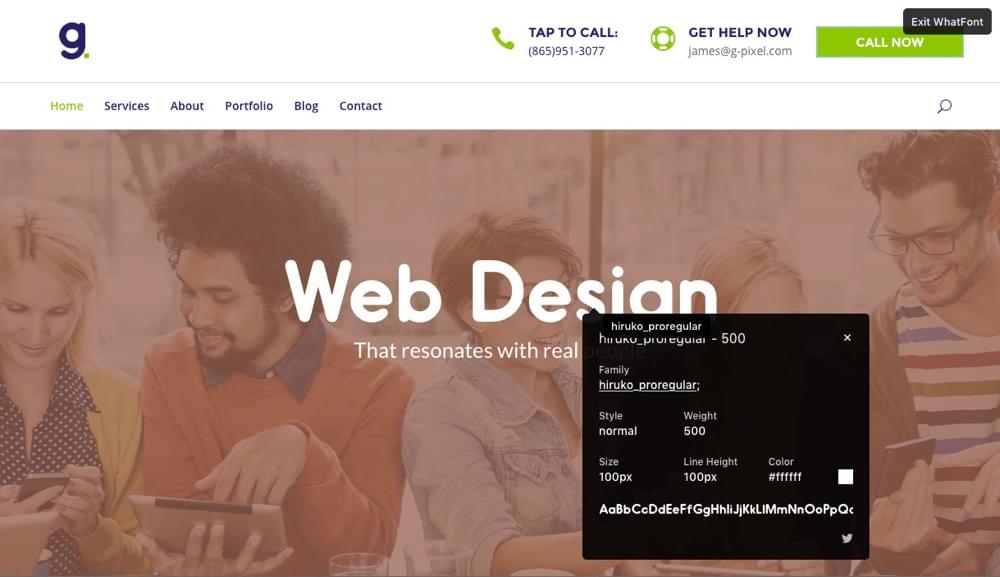
2. WhatFont
As I constantly have to inspect fonts on webpages, to see what font-size is being used on certain blocks of text, what the actual font name is, and its color, the WhatFont Chrome extension is incredibly useful to me.Click on any section of text to find out the Hex/RGBA value, weight, line-height, font style, and of course the font family.
Sometimes, adding the Chrome inspect window at the bottom of the browser throws things off while you’re working, so being able to obtain all of this information without bringing up the entire inspect window makes things much easier!

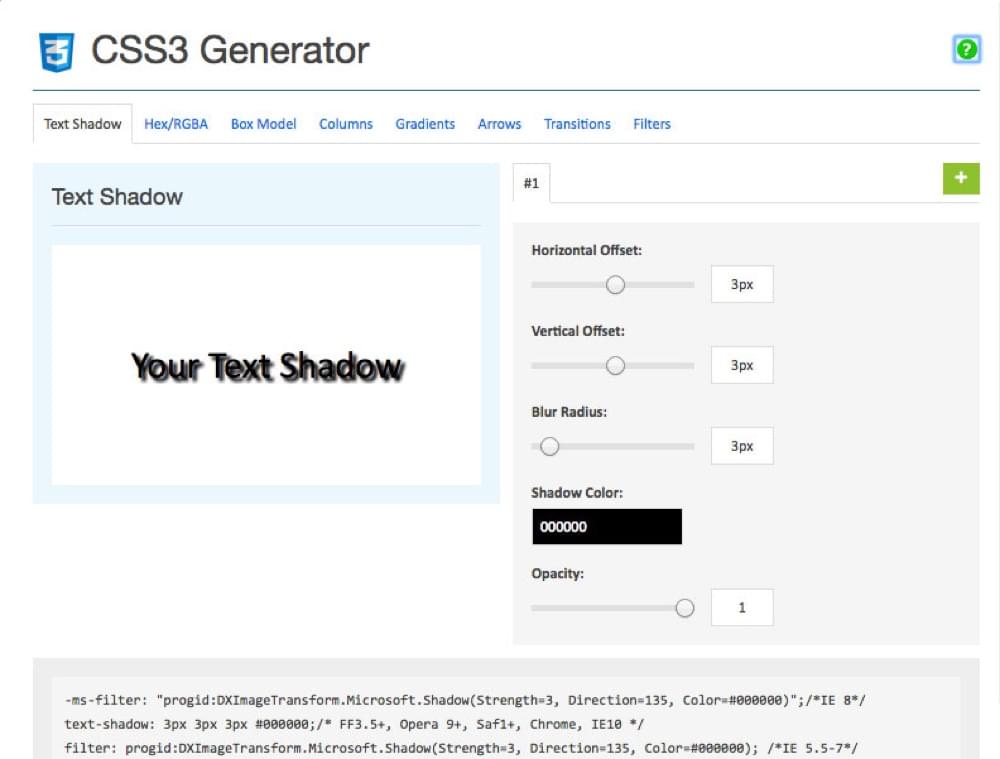
3. CSS3 Generator
CSS3 Generator is a Chrome app that will help you generate somewhat complex or hard-to-remember snippets of CSS code. You won’t need it for simple things, but let’s face it, some CSS values are difficult to code from scratch (such as the CSS needed to create cross-browser compatible gradients, or CSS transformations). With a couple of clicks you can generate some pretty useful CSS, preview it in the extension preview, then copy the CSS and paste the code into your real CSS file.Here’s a list of what’s supported:
- Multiple text shadows
- Hex/RGBA codes
- CSS transforms
- Border radii
- Multiple box shadows
- Css columns
- Arrows (for tooltips)
- Gradients (linear, radial…even striped)

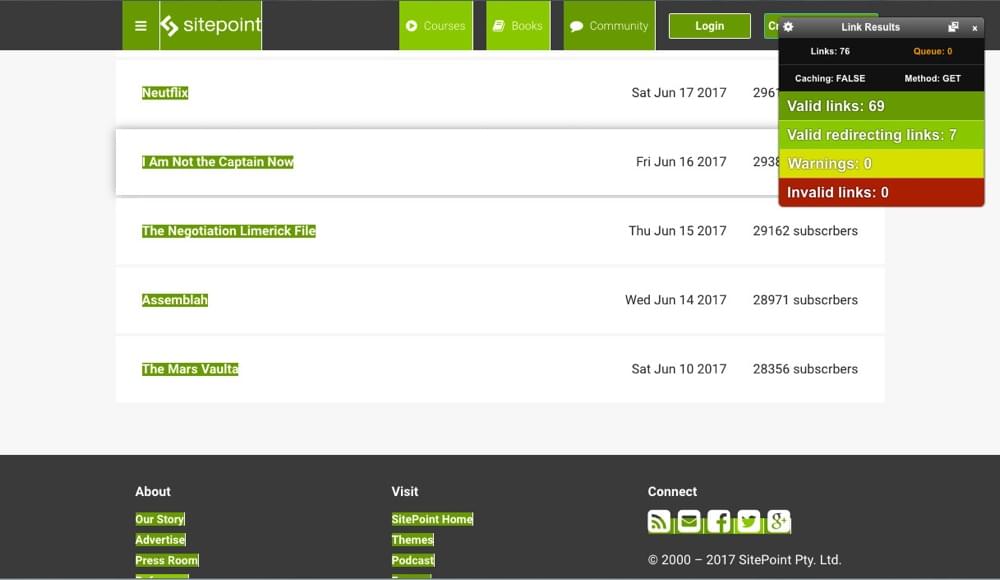
4. Check My Links
It’s fairly easy to mistype URLs (or forget to include them entirely, but that’s another story), so whether your clients need help with existing websites, or if you’re building a website from scratch, Check My Links is a must-have for any web designer.Check My Links will scan a webpage and look for broken links — simple as that. It saves you the hassle of having to manually check them yourself. The UI is pretty intuitive. Rather than presenting a list of dud links, Check My Links simply turns the broken links on the actual webpage red, while valid links will appear in green, so you can see what to fix at a glance. Simple!

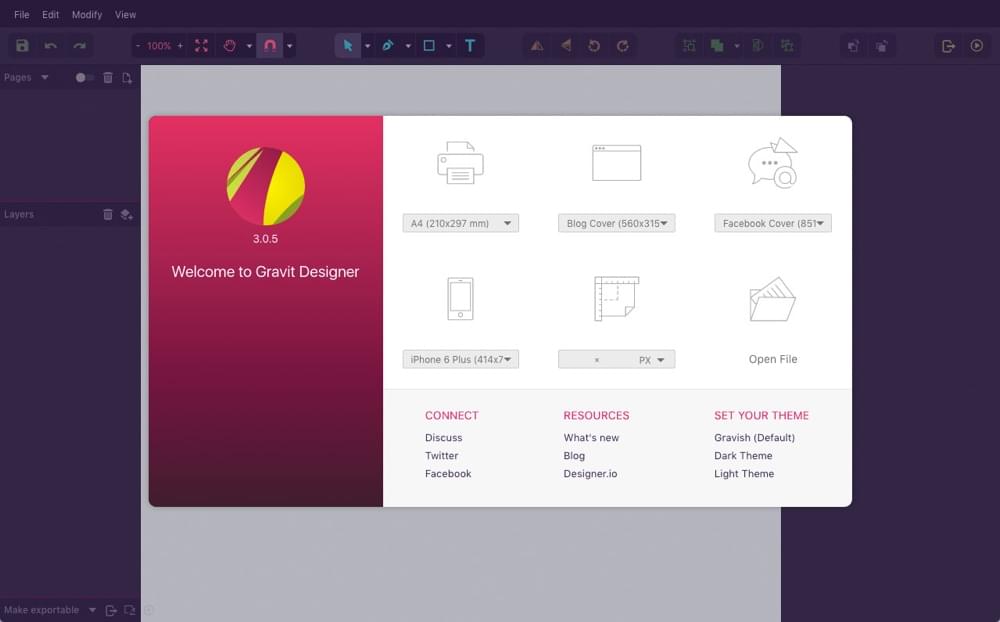
5. Gravit Designer
If you need to design a graphic, but you don’t want to open a resource-heavy design app (or if you don’t have one/don’t want to pay for one), download the free Gravit Designer extension for Chrome.Surprisingly, it’s really fast. It’s super-easy to start a design with commonly-used artboard sizes, including presets for blog graphics, social media graphics and common print dimensions. Gravit is a vector design app, which makes designing scalable resolution-independent designs a total breeze.
I was surprised by a number of options and features—it wasn’t too different from using a premium design app like Sketch, although the visual UI feels more like Affinity Designer.
Expect the obvious stuff like shapes, alignments, flipping, rotating, blurring, drop shadows, the creation of compound shapes, and more. With the ability to also export to PNG, JPG, SVG and PDF, Symbol functionality (like with Sketch and Adobe XD), complex SVG-editing tools with beziers and bezigons, and even filters, Gravit Designer is actually a pretty compelling choice for serious designers, photographers and amateur designers wanting to create marketing graphics.
I mean, imagine being able to create designs from within Google Chrome, without having to open Photoshop, Illustrator, Sketch or Adobe XD. Actually, you don’t have to imagine, you can download Gravit Designer right now, for free!

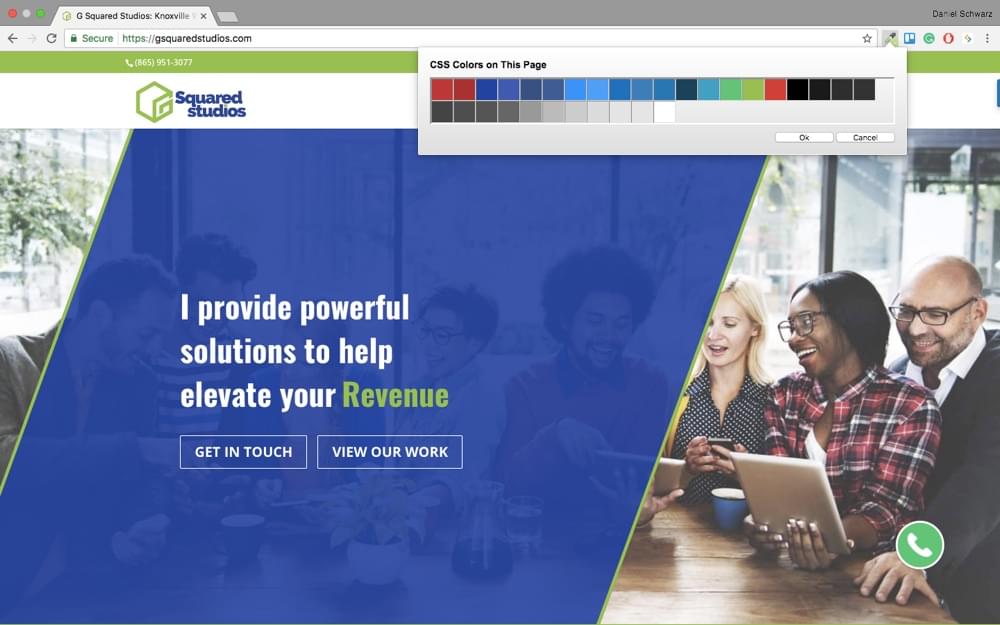
6. ColorZilla
ColorZilla is the eyedropper tool for Google Chrome—it enables you to sample any color from a webpage with a couple of clicks. To start, click the ColorZilla extension icon in Chrome, and hover the cursor over the area you want to sample. You’ll be offered the HSL, Hex and RGBA value of that color. Ordinarily you’d need to screenshot the website and bring it into Photoshop, but ColorZilla is faster. ColorZilla also generates color palettes on-demand from any website, as well as saves your recent colors with the color history feature, which makes it stand out against competitors like ColorPick Eyedropper.
7. StyleBot
Stylebot is a handy Chrome extension for those wanting to quickly try out custom CSS on a live website. It gives you the opportunity to try out different fonts, different colors, different styles, etc, without having to go back-and-forth between the code editor and Google Chrome. We’ve found Stylebot useful as a way of prototyping minor tweaks and changes on a live website, before actually committing them to the codebase.